Key Takeaway
By aligning homepage content with user intent and customer awareness levels, SomniFix increased conversion rate by 23% and average revenue per user by 32%. The updated design addressed key informational gaps, guided users more effectively through the decision-making process, and boosted confidence at the point of purchase.
Client Overview
SomniFix is an eCommerce brand that offers a patented mouth strip designed to support nasal breathing during sleep. Designed by a physician, SomniFix addresses common issues such as mouth breathing, snoring, and CPAP non-compliance. SomniFix appeals to health-conscious individuals seeking science-based sleep solutions.

Opportunity Background
SomniFix’s homepage had high drop-off rates, with many users exiting before reaching the product detail page. Interaction with the main call-to-action was low, especially on mobile. User testing revealed gaps in clarity regarding the product's function, safety, and benefits.
Solution
We redesigned the homepage to provide users with a more intuitive decision-making process. This included:
- An FAQ section that proactively addresses common concerns
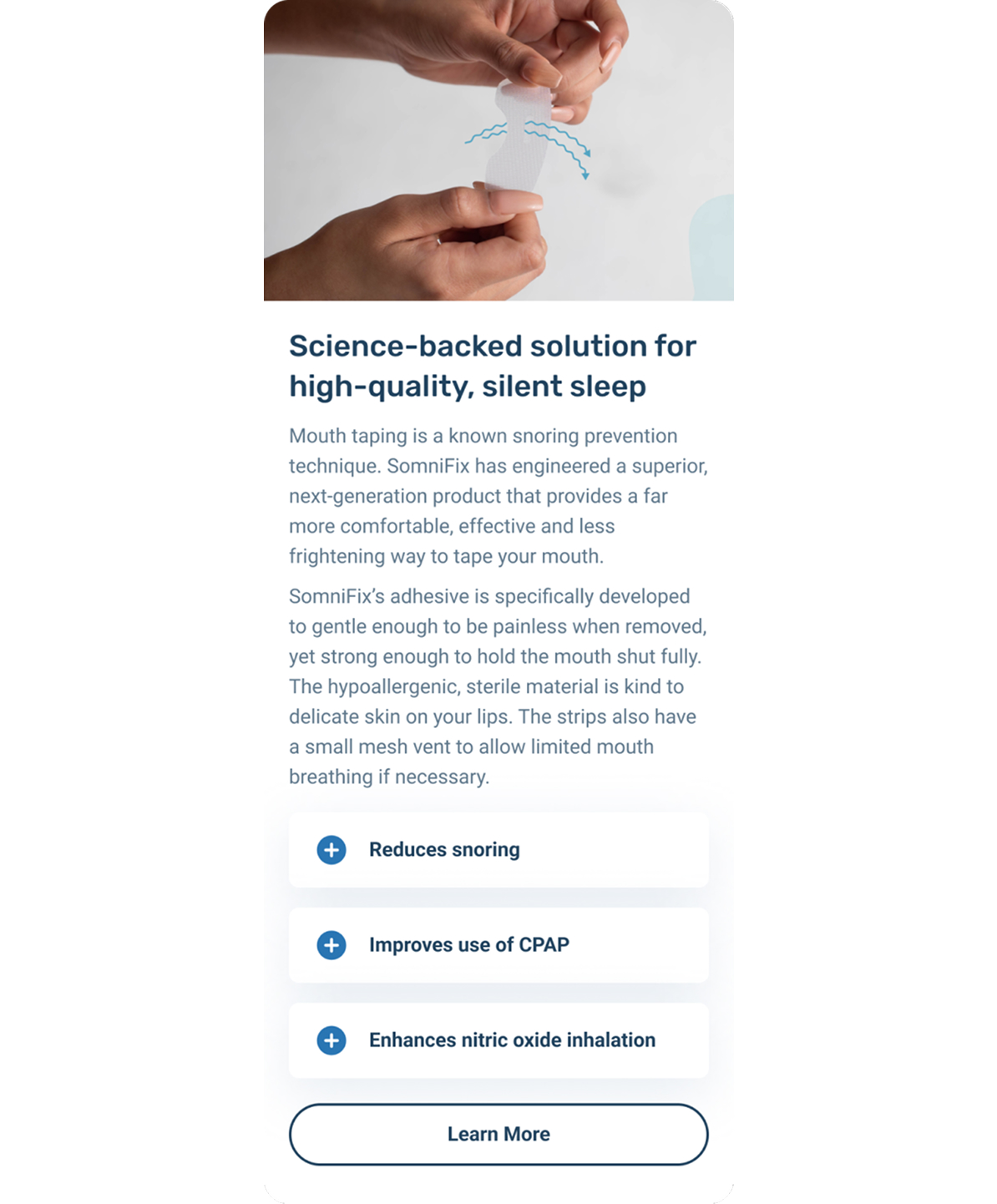
- A science-backed evidence section presented via expandable accordion menus

- Improved visual hierarchy with subheadings, bullet points, and testimonials that increase scanability
- A sticky CTA on mobile that maintains purchase visibility throughout the scroll
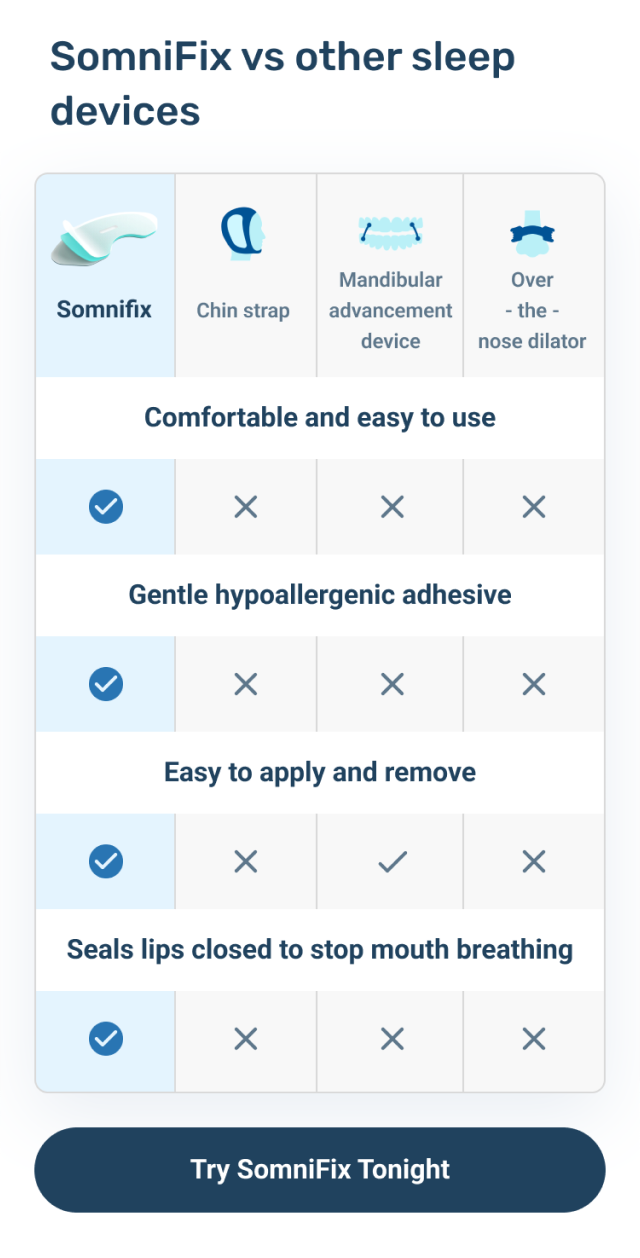
- Visual walkthroughs, product diagrams, and comparison tables that support comprehension

Results
The first test produced a 12% drop in conversion rate and a 15% decline in ARPU when users were routed to a slide-in PDP. The second iteration, which directed users to a full PDP, increased the conversion rate by 23% and the average revenue per user by 32% on mobile.